Zeilenumbruch in Tabellenfeldern verhindern
By Lars Mäurer on 2. Juni 2022
BeginnerEinleitung
Ein unerwünschter Zeilenumbruch soll in einem Dokument verhindert werden.
Der HTML-Befehl "nowrap"
Mit dem HTML-Befehl "nowrap" verhindert man den Zeilenumbruch.
Beispiel:

Eine Tabelle mit den Adressdaten soll dargestellt werden. In einer Zeile befinden sich zwei Spalten und ein Feld davon wird nun ohne Zeilenumbruch dargestellt.
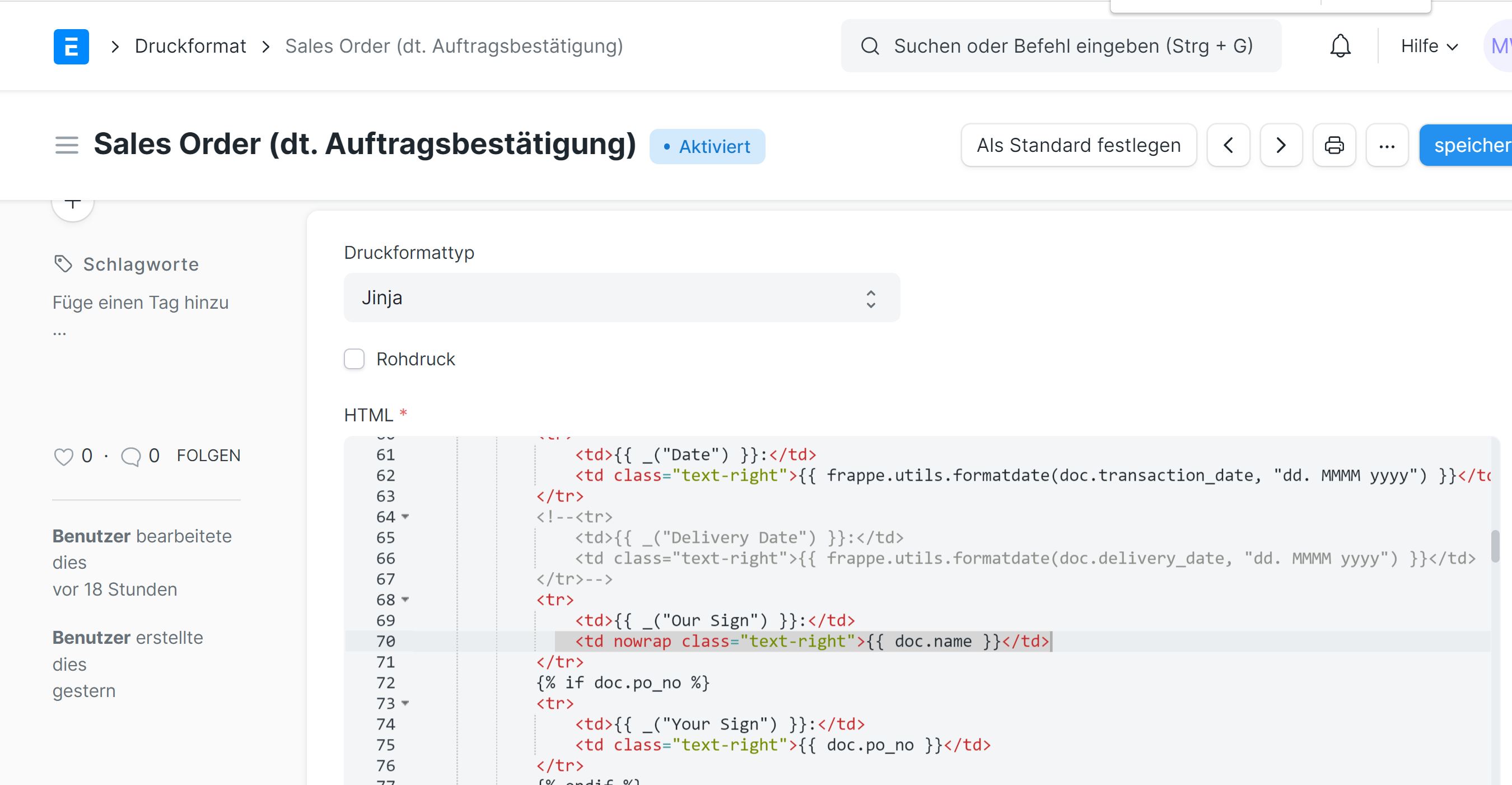
Quellcode-Beispiel:
<td nowrap class="text-right">{{ doc.name }}</td>
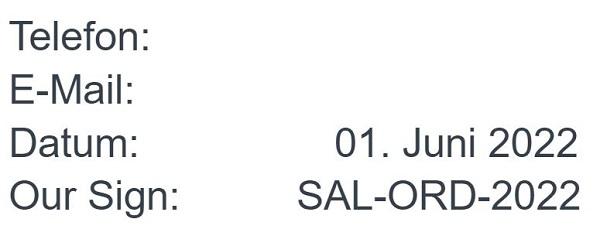
Druckansicht des Adressfelds vor Nutzung des Befehls:

...und danach:

Der Befehl "nowrap" kann an jeder Stelle eingefügt werden, an der die Tabellen-Reihe oder Spalten begonnen bzw. definiert wird.
In diesem Fall haben wir uns für die unterste Ebene (die eigentliche Tabellen-Zelle) entschieden, d.h. "nowrap" gilt dann auch nur in diesem speziellen Feld.
Wie man hier sieht, kann die Darstellung von langen Texten zu Problemen führen. Zu lange Eingaben werden einfach abgeschnitten.
In unserem Beispiel wurde die Schriftgröße verringert und nun kann der Text vollständig angezeigt werden:

(Dazu sucht man im CSS-Code nach "font-size" und ändert die Angaben danach auf einen passenden Wert.)
Weitere Artikel zum Drucken (Printing)